
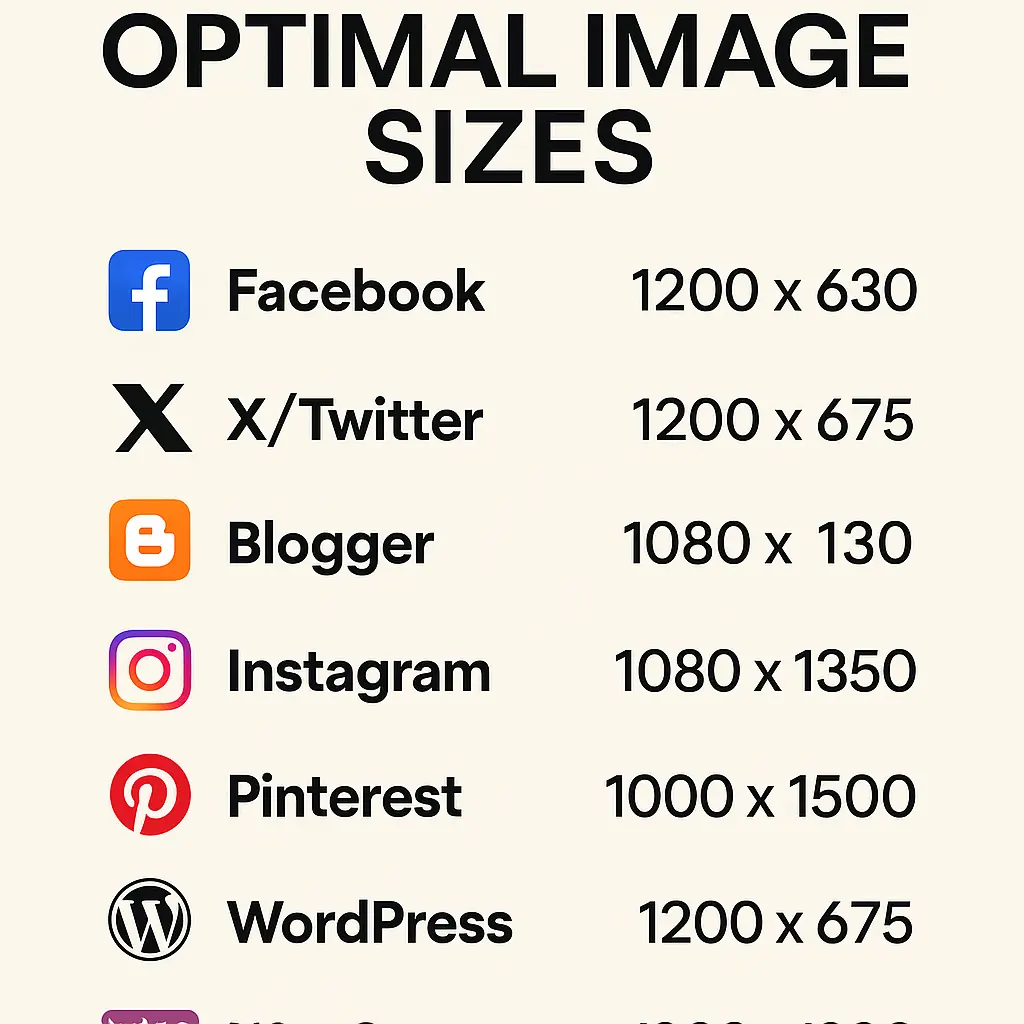
Here’s a comprehensive and up-to-date list of optimal image sizes for major platforms you’re likely using for affiliate marketing, blogging, eCommerce, and social media syndication. These dimensions are in pixels and based on 2024–2025 standards. Assume RGB color mode, 72–150 DPI, JPEG or PNG unless otherwise specified.
Universal Notes
- Always design at 2x resolution (retina) for best sharpness on high-res devices.
- Use 1200px width minimum for most shares to ensure clean previews.
- Keep file size under 500 KB where possible for faster loading.
Blogging Platforms (WordPress, Blogger, etc.)
WordPress Featured Image
- Optimal:
1200 x 675(16:9) - Alternative:
1200 x 900(4:3) for older templates - Use WebP where supported for performance
Blog Post Body Image
- Full-width:
1200 x auto(scale height) - Inline:
800 x 600or600 x 400
Blogger Post Thumbnail
1200 x 630(same as Facebook share preview)
Social Media Platforms
- Shared Image Post:
1200 x 630(1.91:1) - Profile Picture:
360 x 360(min. 180×180) - Cover Photo:
820 x 312desktop (but upload1640 x 624) - Group Cover Photo:
1640 x 856 - Event Cover Photo:
1920 x 1005
- Profile Picture:
320 x 320 - Square Post:
1080 x 1080 - Portrait Post:
1080 x 1350 - Landscape Post:
1080 x 566 - Story/Reel:
1080 x 1920 - Carousel:
1080 x 1080(consistent aspect ratio required)
X / Twitter
- Post Image (single):
1200 x 675(16:9) - Multi-image grid: use
1200 x 1200(for best cropping) - Header Banner:
1500 x 500 - Profile Picture:
400 x 400
- Pin (standard):
1000 x 1500(2:3 ratio) - Pin (long):
1000 x 2100or taller (infographic style) - Profile Picture:
165 x 165 - Board Cover:
222 x 150(displayed small, keep simple)
YouTube (if used for funneling)
- Thumbnail:
1280 x 720(16:9, under 2MB) - Channel Art:
2560 x 1440, safe zone1546 x 423 - Profile Picture:
800 x 800
WooCommerce / eCommerce
Product Images
- Catalog / Shop Thumbnail:
300 x 300to600 x 600 - Main Product Image:
800 x 800minimum (square) - Zoom/High Quality:
1200 x 1200or2048 x 2048
Product Gallery (Secondary Images)
- Match main size for consistency, typically
800 x 800
Hero Banner (Homepage)
- Full-width:
1920 x 600or1920 x 800 - Mobile safe zone:
1080 x 800
Gumroad (or similar sales pages)
Product Cover Image
600 x 900(standard eBook cover)1280 x 720for horizontal digital products- Use
PNGfor sharp lines/text
Social Share Preview
1200 x 628(Facebook OpenGraph spec)
Email Marketing (Mailchimp, ConvertKit, etc.)
Email Header
- Width:
600px(standard email width) - Suggested:
600 x 200or600 x 300
Inline Image
- Max width:
600px, height flexible
Thumbnails (General Use)
- Favicon:
32 x 32,48 x 48,96 x 96(ICO or PNG) - OG Image / Twitter Card:
1200 x 630 - Affiliate Sidebar Widget / CTA Box:
300 x 250or728 x 90
Recommended Master Template Sizes (For Reuse)
| Use Case | Master Size | Ratio |
|---|---|---|
| Blog Header / Share Image | 1200 x 675 | 16:9 |
| Pinterest Pin | 1000 x 1500 | 2:3 |
| Instagram Post | 1080 x 1080 | 1:1 |
| Facebook / X Post | 1200 x 630 | 1.91:1 |
| eCommerce Product | 1200 x 1200 | 1:1 |
| Stories / Reels | 1080 x 1920 | 9:16 |
| YouTube Thumbnail | 1280 x 720 | 16:9 |